FC2ブログからwordpressにブログを移行する作業をしていたのですが、画像を引っ越しするときに、試行錯誤の末、やり方を見つけました。他のブログサービスからの画像の引っ越しの手順にも使えます。
まず、お断りですが、プラグインを探すと、External image replaceというこの作業にピッタリなプラグインがあります(正確には、ありました)。しかし、2018年6月で開発が止まっており、2020年3月時点で使用できない状況です。このプラグインが復活すれば一番楽そうです。

今回の手順は、目次のとおりになります。
- wordpressにプラグインSearch Regexを導入する
- Search RegexでFC2ブログやはてなブログの画像のURLを探し出す
- Search Regexで画像のURLを洗い出す
- 画像のURL一覧をApps ScriptとGoogleスプレッドシートでリスト化する
- https://cdn-ak.f.st-hatena.com/images/fotolife/〇〇.jpgの形式に直す〜httpsの前で折り返す〜
- https://cdn-ak.f.st-hatena.com/images/fotolife/〇〇.jpgの形式に直す〜.jpg、.pngの直後で折り返す〜
- https://cdn-ak.f.st-hatena.com/images/fotolife/〇〇.jpg形式のURLリストを作成する
- 画像のURL一覧から、画像を取得して、wordpressのメディアライブラリに追加する〜Upload Media By URL〜
wordpressにプラグインSearch Regexを導入する
Search Regexという、ソースコードを検索置換してくれるツールをwordpressに追加します。

プラグインからSearch Regexを「今すぐインストール」し、「有効化」します。
ツールの中に「Search Regex」が追加されます。

Search RegexでFC2ブログやはてなブログの画像のURLを探し出す
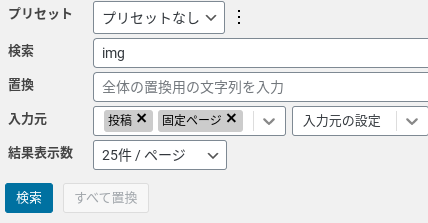
「Search Regex」で、「img」で検索し、

画像のURLを探し当てます。
「src=”」以下に書かれた「https://」から始まり、「jpg」や「png」で終わっている文字列が画像のURLになります。

例えば、はてなURLであれば、「https://cdn-ak.f.st-hatena.com/images/fotolife」で始まる文字列が、画像のURLであることがわかります。
Search Regexで画像のURLを洗い出す
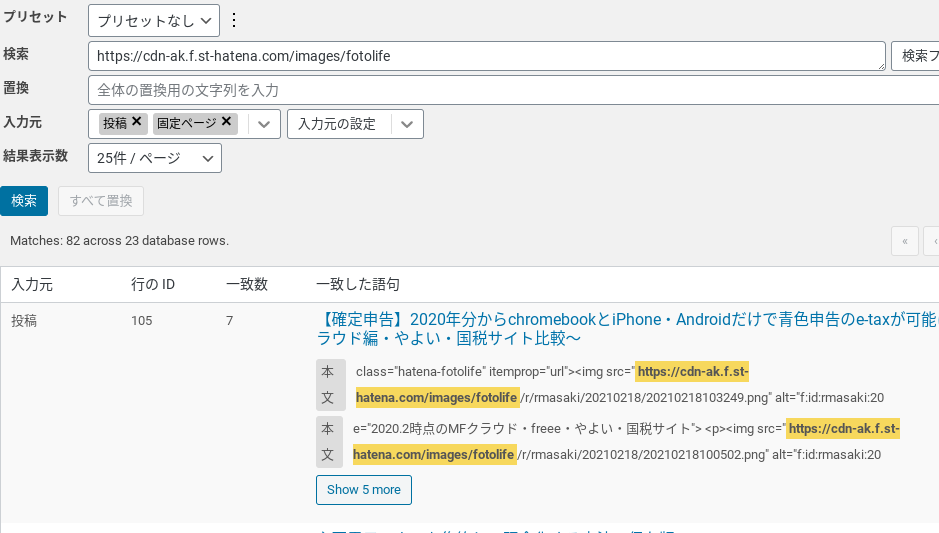
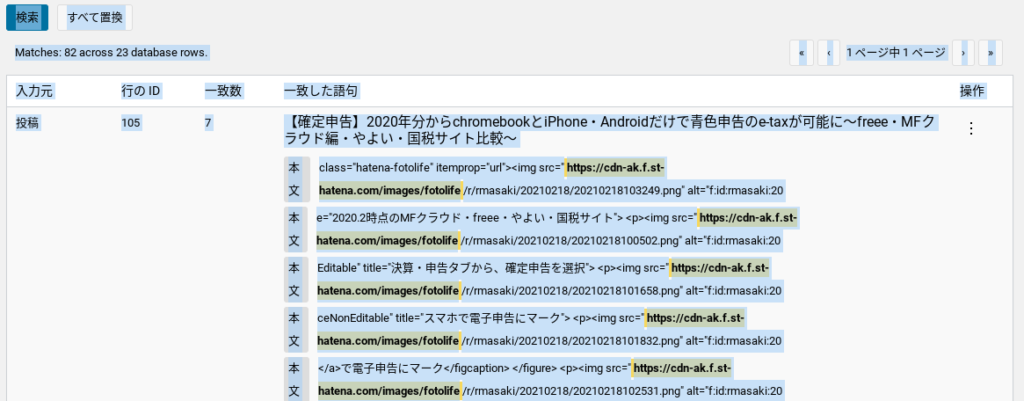
先ほど見つけた「https://cdn-ak.f.st-hatena.com/images/fotolife」という文字列で、投稿ページと固定ページのソースを検索すると、黄色くハイライトされて検索結果が表示されます。

「Show 5 more」や「Show 4 more」などと書かれているボックスを押すと、隠れていた項目も表示されます。
画像URLのソースコードがすべて表示されている状態で、「ctrl+a」で全選択し、「ctrl+c」でクリップボードにコピーします。

画像のURL一覧をApps ScriptとGoogleスプレッドシートでリスト化する
class="hatena-fotolife" itemprop="url"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/r/rmasaki/20210218/20210218103249.png" alt="f:id:rmasaki:20このようなソースコードから、画像を指定するURLを取り出します。
https://cdn-ak.f.st-hatena.com/images/fotolife/r/rmasaki/20210218/20210218103249.pngこの作業を一括でできるアプリ、ソフトは限られているようです。(chromebookのGoogleスプレッドシート、Text、Caret Mod、Caret等ではできませんでした。)
Windows、chromebook、Mac、いずれからでも使えると思われるサービスが、
GoogleのApps Scriptです。
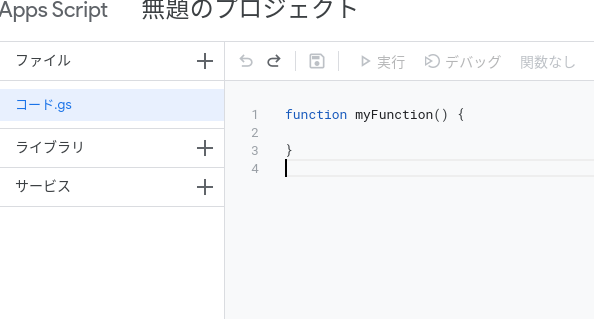
Apps Scriptにアクセスしたら、新しいプロジェクトを始めます。

このような画面が表示されるので、4行目以降に、先程クリップボードにコピーした文字列を「ctrl+p」でペーストします。

https://cdn-ak.f.st-hatena.com/images/fotolife/〇〇.jpgの形式に直す〜httpsの前で折り返す〜
▼やりたいこと
class="hatena-fotolife" itemprop="url"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/r/rmasaki/20210218/20210218103249.png" alt="f:id:rmasaki:20「img src」に続く、「https」の直前で改行します。
class="hatena-fotolife" itemprop="url"><img src="
https://cdn-ak.f.st-hatena.com/images/fotolife/r/rmasaki/20210218/20210218103249.png" alt="f:id:rmasaki:20▼やり方
ctrl+hで置換ウィンドウを開きます。
検索ボックスの隣の「.*」のマーク![]() をクリックして、正規表現を有効にします。
をクリックして、正規表現を有効にします。
正規表現を有効にすることで、今回は、\nと書けば、改行してくれるようになります。
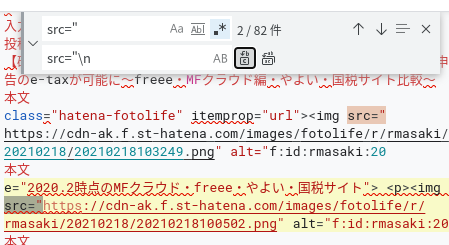
検索にsrc="と入力し、置換にsrc="\nと入力します。

![]() この右側をクリックすることで、全置換してくれます。
この右側をクリックすることで、全置換してくれます。
https://cdn-ak.f.st-hatena.com/images/fotolife/〇〇.jpgの形式に直す〜.jpg、.pngの直後で折り返す〜
▼やりたいこと
httpsの前で折り返したら、
class="hatena-fotolife" itemprop="url"><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/r/rmasaki/20210218/20210218103249.png" alt="f:id:rmasaki:20続けて、png、jpgの後ろで折り返します。
class="hatena-fotolife" itemprop="url"><img src="
https://cdn-ak.f.st-hatena.com/images/fotolife/r/rmasaki/20210218/20210218103249.png
" alt="f:id:rmasaki:20▼やり方
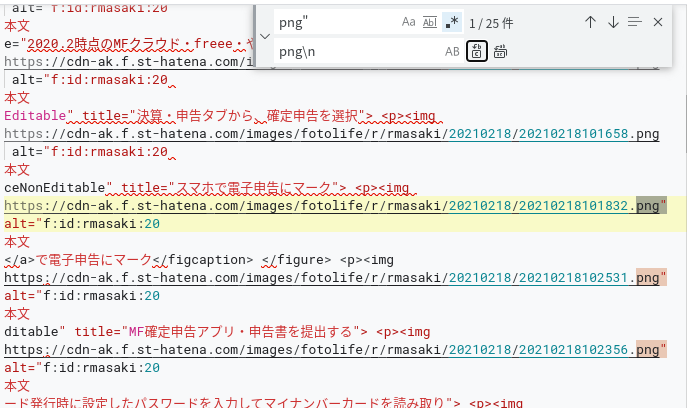
正規表現「.*」![]() を有効にし、検索に
を有効にし、検索にpng"、置換にpng\nを入力し、![]() この右側をクリックすることで
この右側をクリックすることで.pngの直後で折り返します。

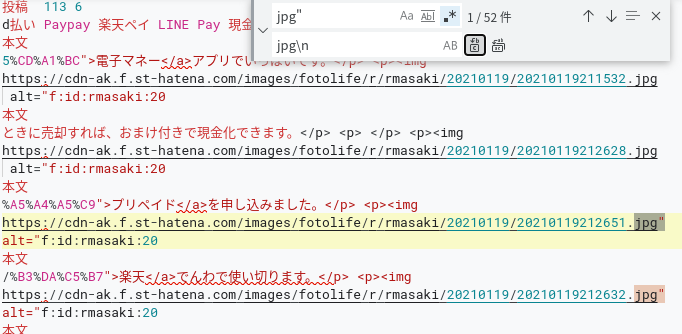
同様にjpg"で検索し、jpg\nに置換することで、.jpgの直後で折り返します。

https://cdn-ak.f.st-hatena.com/images/fotolife/〇〇.jpg形式のURLリストを作成する
Apps Scriptで「ctrl+a」で全選択、「ctrl+c」でコピーし、googleスプレッドシートにペーストします。この状態では、https://cdn-ak.f.st-hatena.com/images/fotolife/〇〇.jpg形式の行や他のソースや日本語が混ざった状態です。

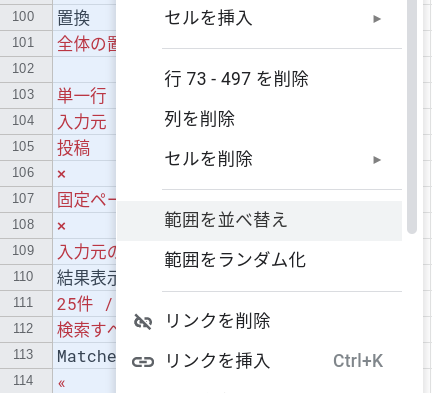
並べ替えして、https://cdn-ak.f.st-hatena.com/images/fotolife/〇〇.jpg形式の行のみ拾えるようにします。


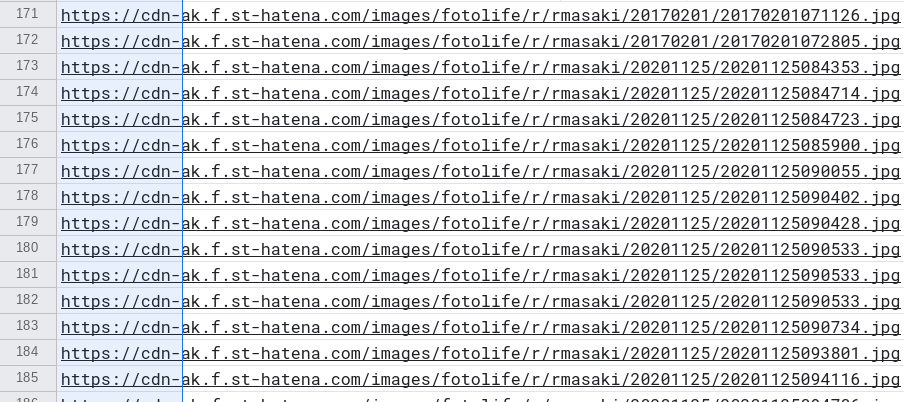
https://cdn-ak.f.st-hatena.com/images/fotolife/〇〇.jpgの行が連続した一覧を作ることができました。

画像のURL一覧から、画像を取得して、wordpressのメディアライブラリに追加する〜Upload Media By URL〜
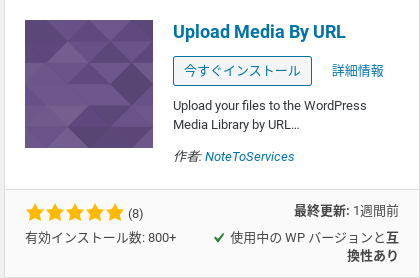
プラグインの新規追加 から、「Upload Media By URL」をインストールします。
から、「Upload Media By URL」をインストールします。

続けて「有効化」します。

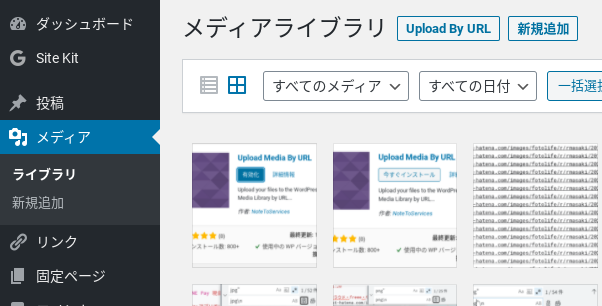
wordpressのダッシュボード>メディアに進むと、「Upload By URL」というボタンが追加されています。

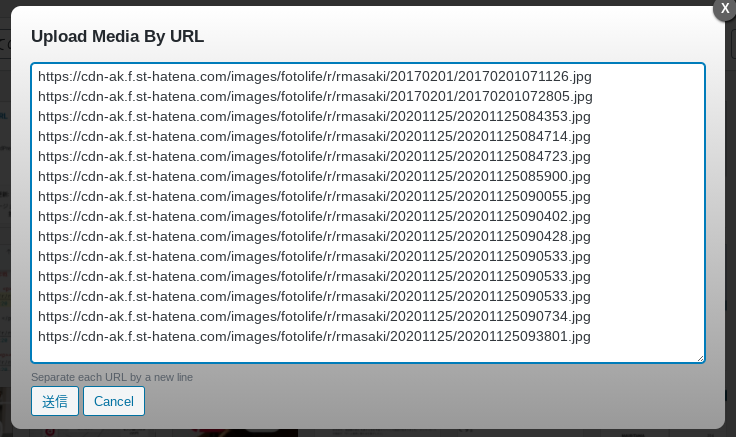
「Upload By URL」ボタンをクリックすると、URLを入力するウィンドウが開きますので、Googleスプレッドシートで作成したURL一覧を約20件くらいずつ貼り付けて「送信」をクリックします。私の経験則的には、30件くらいまでは問題なく処理してくれますが、40件、50件、一度に処理すると、一部しか画像が登録されず、調べ直してアップロードすることになりますので20件ずつが安全です。(処理に失敗して、再度同じ画像をアップロードすると、重複して登録されてしまいます。)




コメント